Jak pracowańá z (info)grafikami w organizacji pozarzńÖdowej?
Organizacje pozarzńÖdowe nie majńÖ Ňāatwego zadania, jeŇõli chodzi o popularyzacjńô zagadnieŇĄ, kt√≥rymi sińô zajmujńÖ. ZŇāoŇľonoŇõńá problem√≥w zderza sińô z maŇāymi budŇľetami i czńôsto skromnńÖ wiedzńÖ z zagadnieŇĄ architektury informacji, projektowania graficznego czy wizualizacji danych. Mimo tych brak√≥w, coraz czńôŇõciej chcemy sińôgańá po efektownńÖ, ale skomplikowanńÖ formńô infografik. Dlaczego? Infografiki potrafińÖ zmieŇõcińá sporo informacji, sńÖ Ňāatwiej i szybciej przyswajalne niŇľ artykuŇāy czy raporty i dobrze wyglńÖdajńÖ (zwŇāaszcza w najr√≥Ňľniejszych mediach spoŇāecznoŇõciowych). Jak moŇľna zaczńÖńá wykorzystywańá tńô formńô komunikacji w organizacji pozarzńÖdowej? PoniŇľej dzielimy sińô doŇõwiadczeniami z naszych dziaŇāaŇĄ i warsztat√≥w.

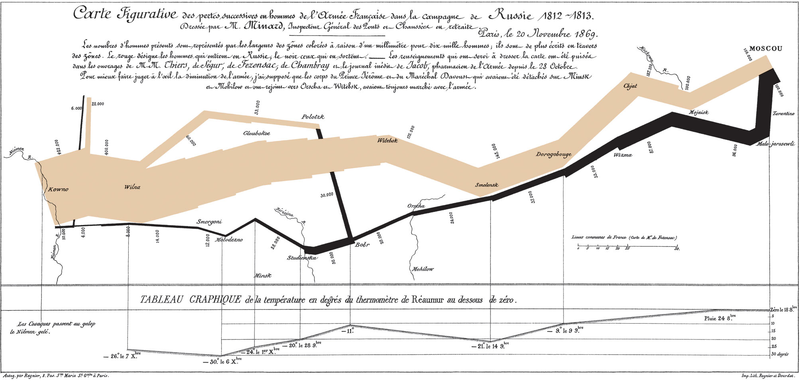
Charles Minard, 1869 r. wykres przedstawiajńÖcy liczebnoŇõńá armii podczas rosyjskiej kampanii Napoleona, domena publiczna, Ňļr√≥dŇāo Wikimedia Commons
O infografikach
Po co je projektujemy? ŇĽeby uproŇõcińá trudne i dŇāugie komunikaty tak, by wińôksza grupa ludzi mogŇāa je zrozumieńá, w szybszy spos√≥b zapoznańá sińô z problemem lub wiedzńÖ, kt√≥rńÖ chcemy im przekazańá. Czńôsto wobec wizualizacji danych i infografik uŇľywa sińô okreŇõlenia, Ňľe aby byŇāy skuteczne muszńÖ opowiadańá jakńÖŇõ historińô (czyli to co chcemy opowiedzieńá naszym odbiorcom). Dobre historie przywińÖzujńÖ zaŇõ r√≥wnńÖ wagńô do detali, kt√≥re je budujńÖ (fakty, dane) i do moraŇāu jaki z nich pŇāynie (w wypadku infografik, szerszego kontekstu tego co prezentujemy, efektu jaki chcemy wywoŇāańá).
Takie podejŇõcie pozwala oderwańá sińô od myŇõlenia, Ňľe wszystkie dane i informacje, kt√≥re posiadamy sńÖ r√≥wnie waŇľne. TraktujńÖc wizualizacjńô lub infografikńô w ten spos√≥b, musimy zadańá sobie szereg pytaŇĄ przed jej „opowiedzeniem”. Po pierwsze, o cel w jakim jńÖ projektujemy. Warto chwile zastanowińá sińô nad tym, czy na pewno chodzi nam wyŇāńÖcznie o Ňāadne obrazki, duŇľo lajk√≥w i udostńôpnieŇĄ, czy jednak o to, by materiaŇā wywoŇāaŇā np. zmianńô nastawieŇĄ, dostarczyŇā komuŇõ praktycznej wiedzy, a moŇľe zachńôciŇā do czegoŇõ jak np. finansowanie naszej dziaŇāalnoŇõci. Cel naszej grafiki powinien uwzglńôdniańá to, do kogo jńÖ adresujemy. Nasza widownia w mediach spoŇāecznoŇõciowych jest czńôsto znacznie szersza (i inna) od docelowych odbiorc√≥w dziaŇāaŇĄ naszej organizacji. Nasi fani mogńÖ byńá Ňõwietnymi noŇõnikami takiej informacji, ale pytanie czy to pod nich powinniŇõmy projektowańá infografikńô?
Zaraz obok pytania o cel i odbiorc√≥w warto postawińá sobie pytanie jak materiaŇā, kt√≥ry projektujemy bńôdzie wykorzystywany? Czy chcemy by dziaŇāaŇā w sieci czy moŇľe by byŇāo go Ňāatwo wydrukowańá i powiesińá w przestrzeni publicznej? OkreŇõlenie takich scenariuszy wykorzystania warunkuje wybory techniczne np. dotyczńÖce formatu, kolor√≥w, wielkoŇõci.
UpraszczajńÖc: dobra infografika to taka, kt√≥ra opowiada jakńÖŇõ historińô swoim odbiorcom, a dane kt√≥rymi sińô posŇāuguje to narzńôdzia majńÖce tńô historińô uwiarygodnińá i ubarwińá. Infografika powinna byńá:
– zrozumiaŇāa (jasno tŇāumaczyńá problem)
– przycińÖgajńÖca (zachńôcajńÖca nie tylko do zajrzenia, ale r√≥wnieŇľ do tego by przeczytańá/obejrzeńá jńÖ do koŇĄca i przejŇõńá do Ňļr√≥deŇā lub naszej strony)
– przekonujńÖca (zachńôcajńÖca do dziaŇāania, przekazujńÖca praktycznńÖ wiedzńô)
Mapowanie problemu
Od czego zaczńÖńá pracńô? NiezaleŇľnie od tego czy posiadasz juŇľ dane na temat danego zagadnienia czy chcesz po prostu przekazańá wiedzńô na wybrany temat, warto zaczńÖńá od analogowego rozpracowania problemu, kt√≥rych chcesz om√≥wińá. NajproŇõciej zrobińá to za pomocńÖ mapy myŇõli. Wińôcej o ńáwiczeniach sŇāuŇľńÖcych mapowaniu problem√≥w przeczytacie w publikacji Visualising information for advocacy (PDF) i na stronach New Tactics poŇõwińôconych taktykom pracy informacyjnej na rzecz praw czŇāowieka.
Problemy, z kt√≥rymi bńôdziemy walczyńá infografikńÖ mogńÖ byńá bardzo skomplikowane. KaŇľdy z nich moŇľna jednak rozbińá na mniejsze elementy, kt√≥rymi moŇľemy operowańá:
- dane – np. Jacy aktorzy wystńôpujńÖ w problemie kt√≥rym sińô zajmujesz? (osoby), dane liczbowe, fakty kt√≥re chcesz by byŇāy bardziej znane
- informacje – Jakie powińÖzania wystńôpujńÖ mińôdzy aktorami? Jak zmieniajńÖ sińô dane w czasie?
- wiedzńô – Czy zmapowani aktorzy i relacje ŇõwiadczńÖ o jakimŇõ problemie (np. korupcji)? Czy zmiana danych w czasie wskazuje na jakiŇõ rosnńÖcy problem lub moŇľe coŇõ prognozowańá? Czy zebrane fakty, kt√≥re przedstawiasz mogńÖ stanowińá jakńÖŇõ praktycznńÖ poradńô?
Projektowanie. O czym warto pamińôtańá?
Zastan√≥w sińô jak Twoja infografika ma byńá uŇľywana (w druku? w sieci? do dzielenia sińô w mediach spoŇāecznoŇõciwych, do wieszania jako plakat?). Jak bńôdzie dystrybuowana? Dobierz format do sposobu uŇľycia jaki planujesz: jeŇõli ma byńá offline, uŇāatw druk dobierajńÖc standardowy format arkusza wykorzystywanego przez domowe drukarki np. A4/A3. JeŇõli sam nie zamierzasz drukowańá materiaŇā√≥w do dystrybucji i tńô czynnoŇõńá zostawiasz odbiorcom – pamińôtaj teŇľ Ňľe w druku kolory wychodzńÖ inaczej niŇľ na ekranach komputera. JeŇõli infografika ma byńá dostńôpna w sieci moŇľesz zrobińá grafikńô dŇāugńÖ (do przewijania) lub poziomńÖ (wypeŇāniajńÖcńÖ caŇāy ekran). Pierwsza opcja, chońá wyglńÖda dobrze na stronie WWW lub urzńÖdzeniu mobilnym, moŇľe byńá zupeŇānie nieczytelna gdy „zacińÖgnńÖ” jńÖ media spoŇāecznoŇõciowe jak facebook (na takie sytuacje dobrze byńá przygotowanym i zawsze starańá sińô umieszczańá obok link do strony gdzie moŇľna zobaczyńá oryginalnńÖ grafikńô).
O ile facebook zapewnia wińôkszńÖ wiralnoŇõńá na poczńÖtku, to maŇāo kto „kopiuje” treŇõci poza niego, co sprawia, Ňľe Ňľycie promowanego za jego poŇõrednictwem materiaŇāu jest kr√≥tsze. MateriaŇāy dostńôpne na stronach internetowych bńôdńÖ wyszukiwalne przez wyszukiwarki takie jak google i moŇľna do nich r√≥wnieŇľ p√≥Ňļniej. JeŇõli jednak przygotowujesz infografikńô celowo wyŇāńÖcznie pod jedno medium sprawdŇļ wczeŇõniej jak tw√≥j materiaŇā bńôdzie w nim wyglńÖdańá.
Jak wyŇõwietli sińô miniatura grafiki przy poŇõcie z Twojej strony moŇľna sprawdzińá tutaj: https://developers.facebook.com/tools/debug
Jakie sńÖ rozmiary poszczeg√≥lnych p√≥l na grafiki na facebooku sprawdzisz tutaj:
https://www.facebook.com/PagesSizesDimensions
Pamińôtaj jednak Ňľe projektowanie tylko dla facebook’a jest ryzykowne. Facebook kompresuje grafiki ¬†– wińôc nie ma kontroli nad ich jakoŇõcińÖ, zmienia sposoby ich wyŇõwietlania i ostatecznie jest zamknińôtńÖ platformńÖ, kt√≥ra wymaga posiadania konta aby z niej korzystańá. Dlatego kaŇľdńÖ treŇõńá najlepiej publikowańá oryginalnie na wŇāasnej stronie, a media spoŇāecznoŇõciowe traktowańá wyŇāńÖcznie uŇľytkowo, jako kanaŇāy jej promocji.
W czym tworzyńá?
WymyŇõlanie i tworzenie infografik od zera moŇľe byńá bardzo trudne. Wymaga bowiem sporo zaawansowanych umiejńôtnoŇõci, zwŇāaszcza gdy chodzi o skomplikowane wizualizacje danych. Czńôsto jednak aby zaczńÖńá lub zrealizowańá dobry pomysŇā wystarczńÖ prostsze narzńôdzia niŇľ nam sińô wydaje. PoniŇľej wyb√≥r kilku:
- Pakiet biurowy z programem kalkulacyjnym i oprogramowanie do obr√≥bki grafiki wektorowej to podstawa i zarazem najbardziej elastyczny duet. Libre Office pozwala na eksportowanie wykres√≥w z arkuszy za pomocńÖ programu Draw do formatu wektorowego .SVG, ten zaŇõ moŇľemy dowolnie obrabiańá i dodawańá rozbudowane elementy graficzne w programie Inkscape (Libre Office i Inkscape to otwarte oprogramowanie, dostńôpne na systemy operacyjne Windows, Linux i MacOS)
- Infogram: bardzo proste do tworzenia infografik online z gotowych elementów.
- Piktochart: bardzo proste do tworzenia infografik online z gotowych elementów.
- Visual.ly: bardzo proste do tworzenia infografik online z gotowych element√≥w, umoŇľliwia r√≥wnieŇľ prezentacjńô naszych prac stworzonych poza tńÖ aplikacjńÖ. Visua.ly jest r√≥wnieŇľ gieŇādńÖ pracy dla projektant√≥w infografik i wizualizacji.
- Google Fusion Tables: mogńÖce niebawem zniknńÖńá narzńôdzie Google do wizualizowania danych z dokument√≥w Google lub importowanych arkuszy kalkulacyjnych
- IBM Many Eyes: zbi√≥r wizualizacji i narzńôdzie do ich tworzenia, umoŇľliwia wprowadzenie wŇāasnych zestaw√≥w danych. Wymaga podania rozbudowanego zestawu danych osobowych do rejestracji.
Dodatkowe narzńôdzia:
- Dia: otwarty program do rysowania diagram√≥w, eksportuje je r√≥wnieŇľ w formacie wektorowym .SVG
- Gliffy: oprogramowanie online do rysowania diagram√≥w obsŇāugujńÖce import m.in. z dokument√≥w Google. w wersji darmowej pozwala na stworzenie do 5 diagram√≥w miesińôcznie, wszystkie sńÖ publiczne.
- Draw.io: narzńôdzie online do rysownia diagram√≥w, obraz√≥w szkieletowych (tzw. wireframe) stron WWW i aplikacji
- Adobe Kuler: narzńôdzie sŇāuŇľńÖce generowaniu online pasujńÖcych do siebie zestaw√≥w kolor√≥w
- Colorbrewer2: narzńôdzie do dobierania online zestaw√≥w kolorystycznych odpowiednich do prezentowania na mapach
- Canva:¬†bardzo¬†proste narzńôdzie do projektowania¬†typu drag-and-drop
Kilka porad jak promowańá
1. Po pierwsze wybierz licencjńô dla swojej infografiki. JeŇõli chcesz aby byŇāa jak najczńôŇõciej umieszczana w innych miejscach, warto na to wyraŇļnie pozwolińá, by nikt nie miaŇā wńÖtpliwoŇõci prawno-autorskich. W wyborze pomoŇľe Ci ten wybierak.
2. Najlepiej umieŇõcińá swojńÖ infografikńô na stronie WWW organizacji i tak aby kaŇľdy m√≥gŇā zobaczyńá jńÖ w caŇāoŇõci (a nie miniaturńô). R√≥wnoczeŇõnie umieŇõńá linki do pobrania, najlepiej kilku format√≥w PNG, PDF i plik√≥w wektorowych. Bńôdzie to bardzo pomocne jeŇõli pozwalasz i chcesz promowańá przerabianie jej. Gotowe pliki graficzne z infografikńÖ moŇľna umieŇõcińá r√≥wnieŇľ w repozytorium cyfrowym takim jak ngoteka.pl, kt√≥ra pozwala lepiej pozycjonowańá materiaŇāy i dokŇāadnie zliczańá iloŇõńá pobraŇĄ.
3. Nie tylko na Twojej stronie… wyŇõlij infografikńô z dodatkowńÖ informacjńÖ i proŇõbńÖ o jej zamieszczenie do redakcji stron czy bloger√≥w/ek piszńÖcych w jej temacie. UmieŇõńá infografikńô w mediach spoŇāecznoŇõciowych, pamińôtajńÖc by dodawańá informacjńô o tym, gdzie znaleŇļńá jńÖ w wersji oryginalnej (czyli link do Twoje strony). Warto dodańá takńÖ informacjńô r√≥wnieŇľ na samej infografice – jeŇõli ktoŇõ wydrukujńô jńÖ i powiesi osoba kt√≥ra jńÖ zobaczy nadal bńôdzie mogŇāa trafińá to Twojej organizacji (takńÖ informacjńô moŇľna zawrzeńá r√≥wnieŇľ za pomocńÖ kodu QR).
Gdzie szukańá wińôcej informacji?
W cińÖgu ostatnich lat powstaŇāo kilka projekt√≥w edukacyjnych wok√≥Ňā infografik, wizualizacji danych i wizualnej prezentacji wiedzy w sektorze pozarzńÖdowym. Drawing by numbers to przeglńÖd narzńôdzi i porad dotyczńÖcych tego, jak wizualizowańá dane i prezentowańá wizualnie trudne zagdanienia (projekt ten nie jest juŇľ aktualizowany ale moŇľna przeglńÖdańá caŇāńÖ jego zawartoŇõńá). School of data czyli kursy online czyszczenia, obrabiania i wizualizowania danych. Na zaawansowanym poziomie, ale bardzo przystńôpnie o wizualizowaniu danych i statystyce pisze po polsku PrzemysŇāaw Biecek na blogu fundacji Smarter Poland. Brytyjski dziennik Guardian posiada blog poŇõwińôcony wykorzystywaniu danych i wizualizacji w dziennikarstwie Guardian Data Blog, a jeŇõli chcecie pooglńÖdańá i poczytańá o pińôknych infografikach i wizualizacjach z najr√≥Ňľniejszych dziedzin odwiedŇļcie blog Information is Beautiful
